Codificación aprenderaprogramar.com: CU01060D
DEGRADADOS EN CSS
Un color que se va degradando progresivamente hasta convertirse en otro es un efecto muy usado para fondos de elementos (o incluso como fondo web) ya que permite conseguir un efecto atractivo. Este efecto antiguamente no era fácil de conseguir y se solía recurrir al uso de imágenes de fondo. Actualmente disponemos de mecanismos que facilitan incluir degradados en páginas web.

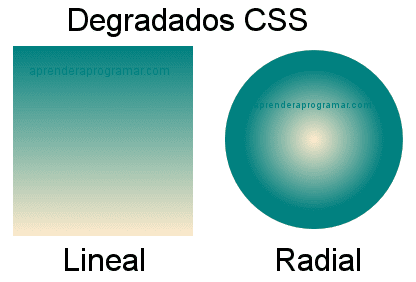
Los degradados CSS son de dos tipos: degradados lineales (linear-gradient) o degradados radiales (radial-gradient). En el primer caso la transformación de color va avanzando línea a línea, mientras que en el segundo caso la transformación de color se produce porque sucesivos círculos concéntricos van cambiando de color. Aquí vemos la diferencia entre ambos efectos.

Un degradado lineal es una imagen que genera CSS a través de la invocación de una función denominada linear-gradient.
LÍNEA DE GRADIENTE
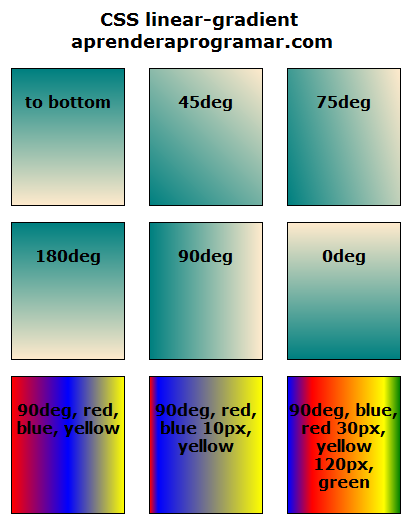
Un gradiente lineal se define a partir de una línea de gradiente. La imagen se genera creando líneas cuyo color va cambiando, perpendiculares a la línea de gradiente. Aquí vemos la línea de gradiente para distintos degradados:

En el primer caso la línea de gradiente va de arriba hacia abajo, por lo que las líneas de color son horizontales. En el segundo caso la línea de gradiente forma un ángulo de 45 grados y esto hace que las líneas de color formen un ángulo respecto a la caja contenedora. En el tercer caso la línea de gradiente es horizontal y esto hace que las líneas de color sean verticales.
Como vemos, nos puede resultar de interés trabajar indicando un grado de inclinación específico para la línea de gradiente.
UNIDADES ANGULARES CSS
CSS permite la especificación de un ángulo o inclinación en unidades denominadas unidades angulares. Las unidades admitidas son grados deg, grados grad, tantos por uno de circunferencia turn y radianes.
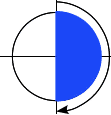
Como en CSS las designaciones de orden siguen la definición top, right, bottom, left, las unidades angulares consideran que el valor 0 se corresponde con la vertical (es decir, no se sigue el mismo criterio que en matemáticas donde 0 grados se corresponden con la horizontal). En la siguiente tabla vemos las unidades angulares y su significado gráfico.
|
Visión gráfica |
Equivalencia |
Comentarios |
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
Un valor positivo desplaza el ángulo en sentido horario. Para linear-gradient 90deg equivale a to right (degradar desde la izquierda hacia la derecha). |
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
Un valor de 180deg para linear-gradient equivale a to bottom (degradar desde arriba hacia abajo). |
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
Un valor negativo desplaza el ángulo en sentido antihorario. -90deg con linear-gradient equivale a to left (degradar desde la derecha hacia la izquierda) |
 |
0deg = 0grad = 0turn = 0rad |
Un valor 0deg equivale a la posición de partida. Con linear-gradient equivale a to top (degradar desde abajo hacia arriba). |
FUNCIÓN LINEAR-GRADIENT
Esta función nos permite generar una imagen con un degradado de colores con una dirección y colores especificados. Tener en cuenta que linear-gradient no genera un color de fondo, sino una imagen sin dimensiones especificadas, que se adaptará automáticamente para cubrir todo el espacio disponible.
Esta función no es soportada por muchas de las versiones de navegadores que no son recientes (o bien la soportan con sintaxis específicas para cada navegador o versión), e incluso en algunos de los recientes todavía es posible que se considere experimental. Esto obliga a que debamos pensar si conviene hacer uso de prefijos específicos de navegador. Nosotros trabajaremos aquí sin estos prefijos porque la mayor parte de los navegadores actuales ya la han introducido como estándar y no requieren de prefijo.
La función se suele invocar normalmente como fondo cuando se usa la propiedad background-image o cuando se usa la propiedad shorthand background (aunque quizás a ti se te ocurran otros usos que podrías también probar). Habitualmente la sintaxis será de este tipo:
|
selectorDeElemento { background: linear-gradient anguloOespecificaciónDeDirección colorInicial colorFinal} |
Ejemplo: style="background: linear-gradient (45deg, #008080, #FFEBCD);
La especificación de dirección se puede hacer con una unidad angular o usando alguno de los siguientes valores:
a) to bottom: indica que se comienza con el color inicial arriba (top) y se progresa hasta el color final abajo (bottom). Equivale a un ángulo de 180deg.
b) to top: indica que se comienza con el color inicial abajo (bottom) y se progresa hasta el color final arriba (top). Equivale a un ángulo de 0deg.
c) to right: indica que se comienza con el color inicial a la izquierda (left) y se progresa hasta el color final a la derecha (right). Equivale a un ángulo de 90deg.
d) to left: indica que se comienza con el color inicial a la derecha (right) y se progresa hasta el color final a la izquierda (left). Equivale a un ángulo de -90deg ó 270deg.
Pero existen más posibilidades: se puede especificar una lista de colores separados por comas. Ejemplo: style="background: linear-gradient( 90deg, red, blue, yellow); ". El número de colores puede ser el que se desee. Con esta sintaxis cada color ocupa una fracción del espacio disponible. En el espacio anterior, se comienza con el rojo que se va degradando hasta convertirse en azul, luego el azul se va degradando hasta convertirse en rojo y cada color ocupa un tercio del espacio disponible por ser tres colores. Si fueran 5 colores, cada color ocuparía una quinta parte del espacio disponible.
Otra posibilidad es especificar puntos de localización (stop points) de los colores, de forma que no se distribuyan a partes iguales, sino como nosotros especifiquemos. La sintaxis es de tipo: style="background: linear-gradient( 90deg, red, blue 20px, yellow); " signfica que se comienza en el color rojo que se va degradando hasta convertirse en azul a una distancia de 20px desde el inicio. A partir de esos 20px el azul se va transformando en amarillo hasta ser completamente amarillo al final del degradado.
Otro ejemplo: style="background: linear-gradient( 90deg, blue, red 30px, yellow 120px, green); " significa que se comienza en el color azul que se degrada hasta convertirse en rojo a los 30px del inicio, desde ahí el rojo se degrada hasta convertirse en amarillo a los 120px del inicio y a partir de ahí el amarillo se degrada hasta convertirse en verde al final.
EJEMPLOS DE USO DE LINEAR-GRADIENT
Escribe este código y visualiza sus resultados. Con los contenidos que hemos explicado a lo largo del curso debes ser capaz de interpretar todo el código que hemos incluido. También debes ser capaz de valorar las ventajas y desventajas que puede tener usar esta función.
|
<html> |
El resultado que se obtiene en un navegador que acepte esta función será similar a este:

EJERCICIO
Crea un documento HTML donde tengas un contenedor div centrado, con márgenes de 50 píxeles en todas direcciones y dimensiones ancho 400 píxeles y alto 200 píxeles. Crea el efecto que se ve en la siguiente imagen dentro de dicho contenedor usando la propiedad CSS linear-gradient. Para comprobar si tu código y respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.

Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

