Codificación aprenderaprogramar.com: CU01050D
MENÚ DESPLEGABLE CSS
Aunque en muchas ocasiones la generación de efectos visuales relativamente complejos se hace mediante un lenguaje como javascript, vamos a comprobar como usando HTML y CSS podemos generar un menú desplegable atractivo y con un efecto visual muy interesante.

Vamos a diseñar un menú con 4 items principales. Cada item principal tiene subitems o subelementos. El esquema que define cuáles son los items principales y cuáles los subitems lo definimos a continuación.
|
Item principal |
Subitems |
|
Libros |
Aprender a programar desde cero |
|
Divulgación |
Los 100 trucos de CSS |
|
Preguntas frecuentes |
|
|
Humor |
Humor informático |
Podemos comprobar que el primer item de menú o apartado tendrá tres subitems o subapartados. El segundo item tendrá un solo subitem. El tercer item no tendrá ningún subitem. El cuarto item tendrá cuatro subitems.
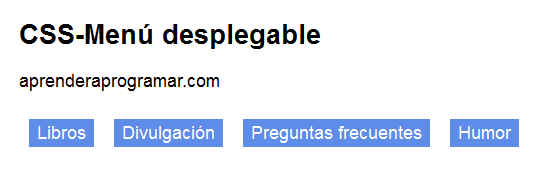
Cuando la página web cargue inicialmente mostraremos sólo los items principales del menú:

Cuando el usuario posicione el puntero del ratón sobre un elemento principal, aparecerá el menú desplegable con los subitems correspondientes. Por ejemplo al posicionarnos sobre el item “Libros” se verán los tres subitems correspondientes y se podrá elegir aquel que se desee:

La idea general es la siguiente. En HTML se definen todos los items y subitems. Los items serán elementos li dentro de una lista ul. Los menús que se despliegan serán elementos ul que contienen elementos li y que a su vez están dentro de los elementos li del menú principal. Puede parecer un poco complicado, pero estudiando el código llegarás a entenderlo fácilmente.
Escribe este código HTML y comprueba su estructura. Hazte un esquema donde indiques qué elementos van quedando dentro de otros. Fíjate en los comentarios que hemos incluido, que te servirán de guía. Ten en cuenta que en el documento HTML no se define qué será visible al cargar la página y qué no será visible, ya que esto lo haremos a través de CSS.
|
<html> |
Escribe ahora el código CSS. Con los contenidos que hemos visto a lo largo del curso debes ser capaz de interpretar todas las instrucciones que aparecen en el mismo. Pon el nombre de archivo css adecuado. Ten en cuenta que en algunos navegadores, en especial en los más antiguos, es posible que no obtengas el resultado deseado.
|
/* Curso CSS estilos aprenderaprogramar.com*/ |
Es importante que comprendas todo el código HTML y todo el código CSS que hemos utilizado.
Señalaremos algunos aspectos principales que se usan para generar el efecto de menú desplegable:
a) Las listas de subitems no se muestran inicialmente porque tienen establecida la propiedad display como “none”. Hacemos que se muestren cuando el usuario pone el ratón encima de un item principal indicando que la lista hija de ese elemento pase a tener su propiedad display como “block”.
b) Las listas de subitems no desplazan a otros elementos porque establecemos su propiedad position como “absolute”. El valor absolute permite que un elemento se desplace respecto al origen de coordenadas del primer elemento contenedor posicionado ó respecto a la esquina superior izquierda de la ventana de visualización; el resto de elementos actúan como si el elemento con position absolute no existiera, por lo que su espacio es ocupado por otros elementos. Nosotros no usamos absolute para crear un desplazamiento, pero sí nos aprovechamos de que da lugar a que no se ocupe espacio.
Además en este ejemplo utilizamos otras propiedades como float que ya hemos estudiado anteriormente en el curso y que aquí nos sirven para repasar y reafirmar conocimientos. Si estás siguiendo el curso y tienes dudas, consulta en los foros en http://aprenderaprogramar.com/foros.
Un aspecto que merece la pena comentar es cómo CSS introduce elementos que le permiten realizar tareas asemejables a las de un lenguaje de programación. En concreto, fíjate cómo la lógica del menú desplegable es de tipo condicional, una capacidad propia de los lenguajes de programación. En concreto, se trataría de ejecutar “Si el usuario tiene el ratón apuntando a un item de menú { Mostrar lista desplegable de subitems} sino { Mostrar sólo el item principal }”. No lo hemos expresado así, pero la lógica se aproxima a esto. Comentamos en su momento que CSS no es un lenguaje de programación, no obstante se entremezcla con éstos al escribirse embebidos unos lenguajes con otros, o tiene algunas analogías como la que estamos comentando que se asemeja a una operación lógica.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

