Codificación aprenderaprogramar.com: CU01030D
FONDO EN CSS
CSS tiene diferente propiedades relacionadas con el fondo de las cajas del box-model o modelo de cajas. Ya conocemos la propiedad background-color. Vamos a ampliar el conocimiento sobre los fondos estudiando otras propiedades relacionadas: background-image, background-repeat, background-attachment, background-position y la propiedad shorthand background.

CONCEPTO DE FONDO DE UN ELEMENTO
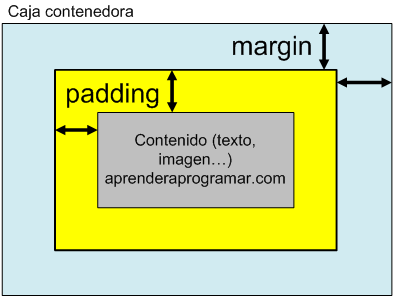
El fondo de un elemento CSS comprende el espacio desde los bordes hacia el interior de la caja del box model, incluyendo el propio borde. Por tanto el fondo comprende el espacio de borde, el padding y el espacio del contenido. El margin no se ve afectados por el fondo del elemento. Si el borde es opaco, el fondo quedará oculto por el borde. En cambio si tiene transparencia o partes no opacas, dejará ver el fondo.

PROPIEDAD BACKGROUND-COLOR
Es la propiedad que permite establecer el color de fondo, de la cual ya hemos hablado, por lo que no vamos a extendernos en ella. Recordar que el background-color por defecto para todos los elementos es transparent.
PROPIEDAD BACKGROUND-IMAGE
Esta propiedad nos permite establecer una imagen de fondo para un elemento. Una imagen se coloca encima del background-color. Si la imagen es opaca, ocultará el background-color. Si la imagen tiene partes transparentes, se verá el color de fondo rellenando esas partes transparentes.
La sintaxis a emplear es del tipo:
| selectorElemento {background-image: valorDefinido; } |
El valor definido puede ser none para indicar que no existe imagen de fondo, o puede definirse escribiendo lo siguiente: url(rutaDeLaImagen). No debe haber espacio entre url y el paréntesis dentro del que se coloca la ruta. Es decir, url(ruta) es correcto pero url (ruta) es incorrecto.
Como ruta de la imagen puede especificarse un nombre de archivo que tengamos en el mismo directorio en el que se encuentre el archivo HTML, por ejemplo url(barco.jpg), o también una ruta relativa a otro directorio. Por ejemplo url (images/barco.jpg) haría referencia a un archivo de nombre barco.jpg que se encuentra dentro del directorio images.
También puede especificarse una url completa, por ejemplo podría escribirse lo siguiente:
url(http://www.crimsoneditor.com/images/logo.jpg)
El contenido de la ruta puede escribirse entre comillas simples o dobles. Es decir, resulta válida cualquiera de estas tres opciones:
a) url(http://www.crimsoneditor.com/images/logo.jpg)
b) url(“http://www.crimsoneditor.com/images/logo.jpg”)
c) url(‘http://www.crimsoneditor.com/images/logo.jpg’)
En algunos casos las rutas pueden tener caracteres extraños y estos caracteres pueden dar lugar a problemas al no ser capaz el navegador de reconocer la ruta.
| PROPIEDAD CSS background-image | |
| Función de la propiedad | Permite definir una imagen de fondo para un elemento. |
| Valor por defecto | none (no existe imagen de fondo). |
| Aplicable a | Todos los elementos. |
| ¿Se hereda directamente? | No |
| Valores posibles para esta propiedad | none (establece que no existe imagen de fondo) |
| Una ruta relativa (al fichero de imagen) | |
| Una ruta absoluta (al fichero de imagen) | |
| inherit (heredado del elemento padre) | |
| Ejemplos aprenderaprogramar.com |
#menu1 {background-image: url(barco.jpg);} .imgVentana { background-image: url(http://crimsoneditor.com/images/logo.jpg);} h1 { background-image: url(“bgforh1.png”); } .container1 {background-image: none;} |
En caso de que el archivo de imagen a que se aluda no esté disponible, la visualización será la misma que si estuviera establecido que background-image fuera none. Por tanto si tenemos un color de fondo y una imagen de fondo, en caso de no encontrarse o no estar disponible la url con el archivo de la imagen de fondo, se vería el color de fondo. Este es el motivo por el que se recomienda establecer color de fondo incluso si se pone una imagen de fondo opaca: en caso de no estar la imagen disponible, el color de fondo aportaría la seguridad de que se visualiza algo como fondo.
Para ver la aplicación práctica de estos conceptos vamos a utilizar el código HTML de base que venimos empleando a lo largo del curso.
Define los siguientes estilos css y visualiza el resultado en tu navegador:
|
/* Curso CSS estilos aprenderaprogramar.com*/ |

El resultado será similar a la imagen anterior y lo interpretamos de la siguiente manera: el borde tiene partes no opacas por estar establecido como dashed. Por ello allí donde la línea es discontínua se ve la imagen de fondo o, en caso de que la imagen de fondo tenga transparencia (como en este caso), se ve el color de fondo.
Por defecto, la imagen se coloca en la parte superior izquierda alineada o encajada con el borde superior izquierdo, y a partir de aquí se repite hacia arriba (de ahí que se vean algunas manchas en el borde superior, hacia la izquierda (de ahí que se vean manchas en el borde izquierdo), hacia la derecha y hacia abajo. Este comportamiento puede ser cambiado utilizando otras propiedades de background (background-position y background-repeat) como veremos más adelante.
En caso de que la imagen fuera más grande que el espacio disponible en el elemento, sólo se mostraría una parte de la imagen (la parte que quepa).
Se pueden poner varias imágenes de fondo (aunque sólo en navegadores modernos; algunos navegadores más antiguos pueden no funcionar con esta posibilidad) . En este caso, la visualización es el resultado de crear un collage o pila de imágenes, situándose encima la primera en la enumeración, más abajo la siguiente y así sucesivamente hasta llegar a la capa final que sería el color de fondo. Al hacer esto, se crea un efecto de superposición donde la transparencia de una imagen deja ver parcialmente lo que hay debajo. En caso de que la primera imagen fuera opaca, ocultaría todo lo que hay debajo.
Ejemplo: background-image: url(“barco.png”, “mar.jpg”) da lugar a que la imagen del mar se vea debajo de la imagen del barco.
Prueba a visualizar el resultado de establecer una imagen de fondo con transparencia encima de otra imagen de fondo (por ejemplo background-image: url(http://lh5.ggpht.com/_PeVwghrmOec/TMkzEonRrcI/AAAAAAAAAHc/IxL8g0fTYtk/an_oliva_png.png), url(http://www.crimsoneditor.com/images/logo.jpg);
Prueba también a establecer una imagen de fondo para el elemento body y comprueba los resultados. Podrás ver cómo si toda la página tiene una imagen de fondo oscura, el texto negro se hace difícil de leer.
Un aspecto de interés radica en que se pueden usar imágenes de pequeño tamaño que situadas en un fondo y repetidas creen el efecto de papel tapiz para una página web. Por ejemplo podemos coger imágenes simples de forma cuadrada:


Estas imágenes, si están bien diseñadas, al repetirse crean un fondo uniforme o “papel tapiz” pareciendo que fueran una sola cosa. Esto supone una gran ventaja respecto a usar una imagen de gran tamaño por varios motivos:
a) Usando una imagen de fondo que se repite la página puede ser tan grande a lo ancho y a lo alto como queramos, no tenemos que preocuparnos de si la imagen va a ser lo suficientemente grande para cubrir el espacio de la página web.
b) Usando una imagen pequeña que se repite facilitamos que la página web cargue más rápidamente al tener el navegador que recibir una pequeña imagen y repetirla, en lugar de tener que recibir una gran imagen. De este modo, podemos cargar por ejemplo una imagen de 4 Kb cuya carga es muy rápida en lugar de una imagen de 400 Kb cuya carga sería muy lenta.
PROPIEDAD BACKGROUND-REPEAT
Esta propiedad nos permite definir si una imagen de fondo de tamaño inferior al disponible debe repetirse. También se puede especificar si la repetición debe ser horizonal (eje x), vertical (eje y) o en ambos sentidos.
La sintaxis a emplear es del tipo:
| selectorElemento { background-repeat: valorDeRepetición; } |
| PROPIEDAD CSS background-repeat | |
| Función de la propiedad | Permite definir si una imagen de fondo debe repetirse y cómo. |
| Valor por defecto | repeat (la imagen se repite horizontal y verticalmente). |
| Aplicable a | Todos los elementos. |
| ¿Se hereda directamente? | No |
| Valores posibles para esta propiedad | repeat (repetición horizontal y vertical) |
| repeat-x (repetición sólo horizontal) | |
| repeat-y (repetición sólo vertical) | |
| no-repeat (la imagen se muestra sólo una vez, sin repeticiones) | |
| inherit (heredado del elemento padre) | |
| Ejemplos aprenderaprogramar.com |
#menu1 {background-image: url(“barco.jpg”);background-repeat: no-repeat;} .imgVentana { background-image: url(ut.jpg); background-repeat: repeat-x;} h1{ background-image: url(ut.jpg); background-repeat: repeat-y;} .container1 { background-image: url(ut.jpg); background-repeat: repeat;} |
Opcionalmente puede usarse otra sintaxis (aunque no la vemos por el momento recomendable porque en algunos navegadores puede no ser reconocida) basada en dos palabras clave, una para definir el comportamiento en el eje x u horizontal y otra para establecer el comportamiento en el eje y o vertical. La sintaxis es de tipo:
| selectorElemento { background-repeat: valorParaEjeX valorParaEjeY; } |
Escribir background-repeat: repeat-x; sería equivalente a escribir background-repeat: repeat-x no-repeat;
Hay otras palabras clave, aunque no son reconocidas por todos los navegadores. En concreto, space significaría que la imagen se repite hasta donde sea posible pero sin cortarse en ningún momento. La palabra round vendría a significar que la imagen se repite hasta donde sea posible y en caso de quedar un espacio sobrante, se produce un redimensionamiento del tamaño de la imagen hasta ajustarse al espacio disponible. Ten en cuenta que si estableces la propiedad background-repeat con una sintaxis que el navegador no reconoce, le aplicará su valor por defecto, que es repeat. Ten en cuenta también que no todos los navegadores responden igual.
Prueba a establecer la propiedad background-repeat sobre el código que vimos anteriormente y comprueba sus efectos.
EJERCICIO 1
Crea un documento HTML con 4 elementos div de 250 píxeles de ancho y 250 píxeles de alto, todos ellos con un margin de 30 píxeles en todas direcciones y un padding de 30 píxeles en todas direcciones. En cada uno de los elementos div coloca una imagen de fondo diferente y un background-color diferente. Para comprobar si tus respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
EJERCICIO 2
Crea dos páginas web cumpliendo estos requisitos:
a) Una página web debe tener una única imagen de gran tamaño (por ejemplo 1024x768 píxeles) como imagen de fondo, sin repetición de la misma.
b) Una página web debe tener una imagen de pequeño tamaño (por ejemplo 135x135 píxeles) que mediante el uso de la propiedad repeat se expanda como fondo de la página web creando un efecto tapiz.
Para comprobar si tus respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

